Por @mrheston el 14 de Sep de 2010 a las 23:33
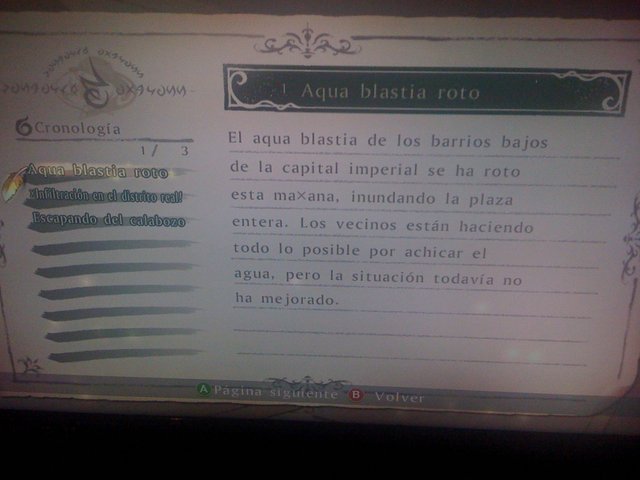
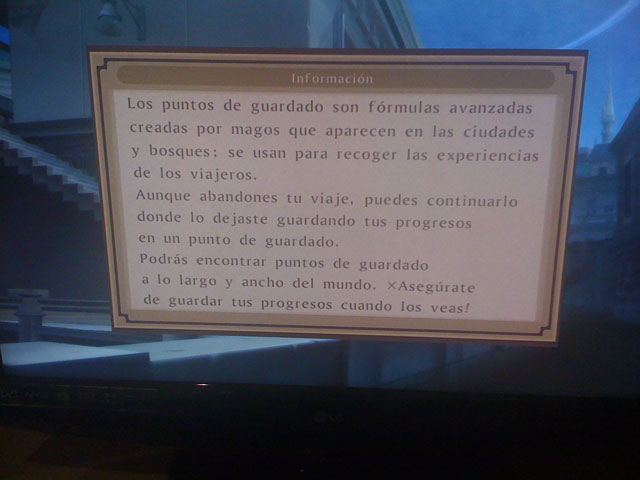
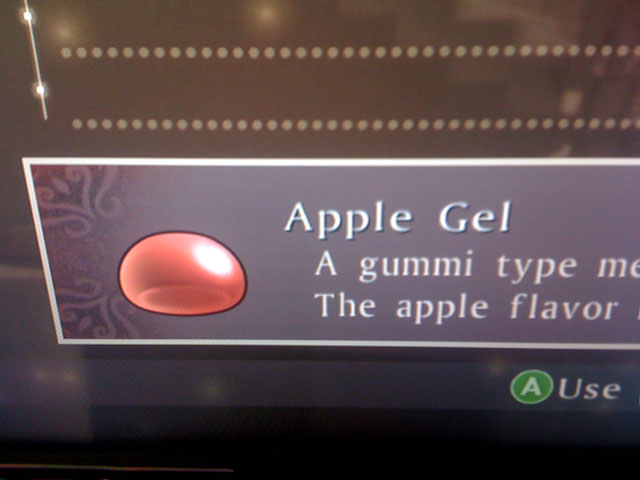
La tipografía principal utilizada en Tales of Vesperia es Amerigo BT, diseñda por el holandés Gerard Unger en 1987 para la fundición Bitstream. Es una tipografía incisa, con un contraste bastante fuerte entre sus formas ahusadas y con unas serifas atrompetadas ”es decir, los remates de los extremos de las letras se abren mucho y desde muy adentro” que le dan un aspecto peculiar. Es una letra que no funciona mal en el juego, pero también es cierto que en ningún momento se utiliza a un tamaño demasiado reducido, y eso ayuda.

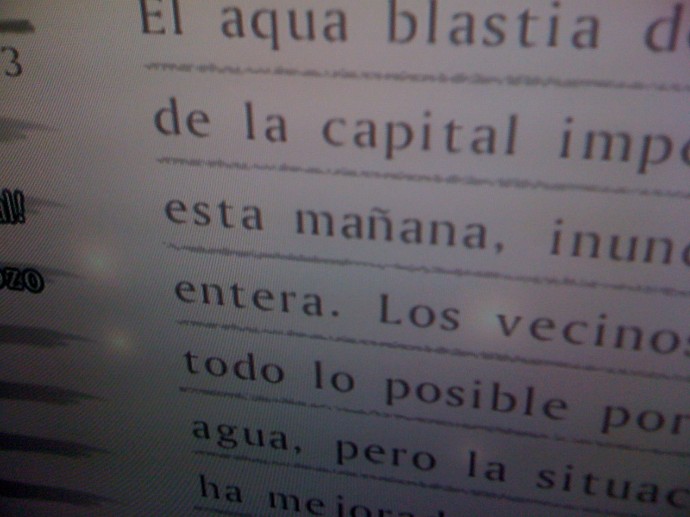
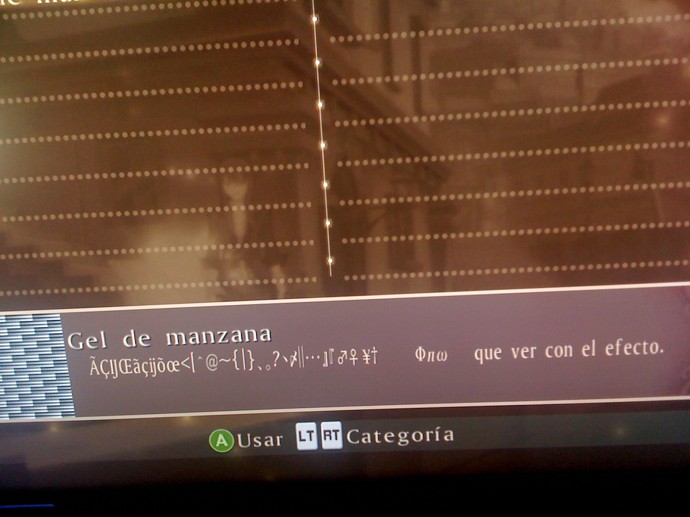
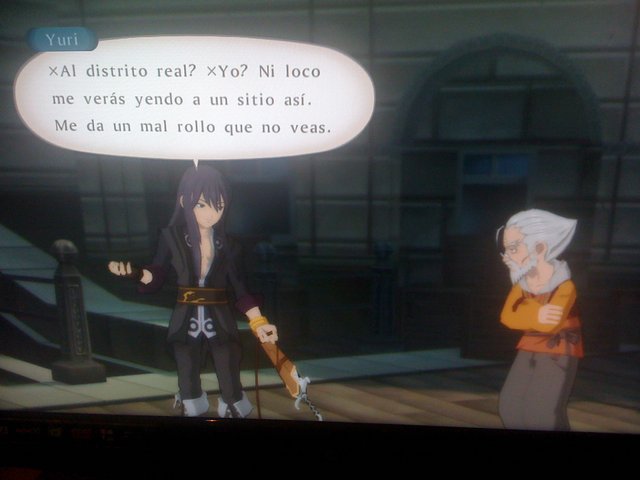
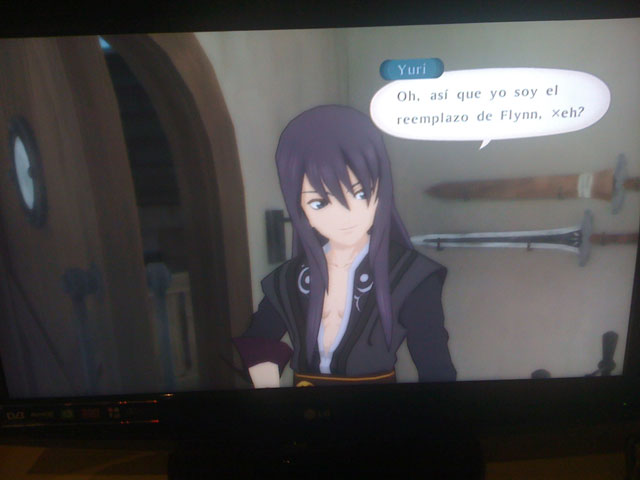
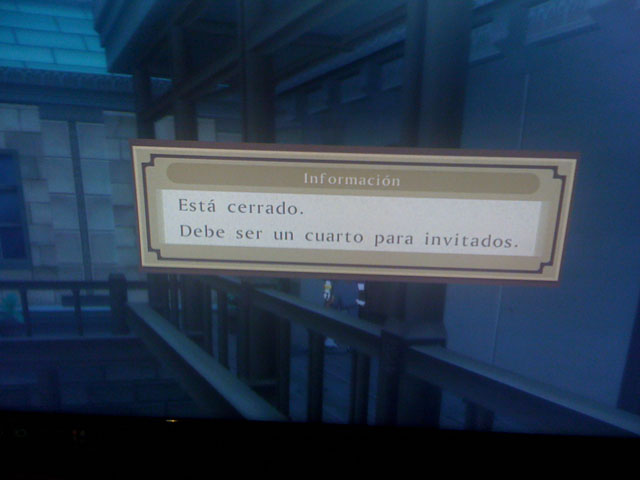
Dicho esto, voy a quejarme: no me gusta un pelo la afición que tienen en Namco de torturar las tipografías hasta el límite de lo demencial. Los textos de script que aparecen en el juego, dentro de los bocadillos amarillentos, están terriblemente deformados. Terriblemente. El kerning es mucho mayor de lo necesario, el interlineado tres cuartos de lo mismo y para mayor escarnio las letras están ¡achatadas!
Así es como está en el juego.
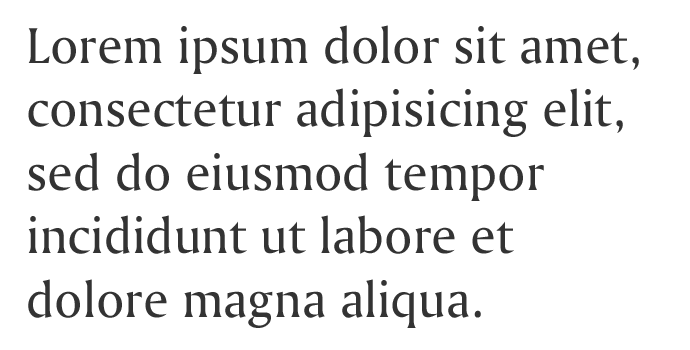
Así es como sería sin deformar.
Y esto definitivamente sería un espanto. En definitiva, la forma en la que se muestran los textos en el juego coge el trabajo que en su día hizo el tipógrafo y lo pisotea, escupe encima y luego lo vuelve a pisotear. ¿Y sabéis qué es lo que más me jode? Que a pesar de todo, y quizá por la costumbre, los textos del juego deformados me gustan bastante más que los mismos sin deformar. ¡Vaya tema!
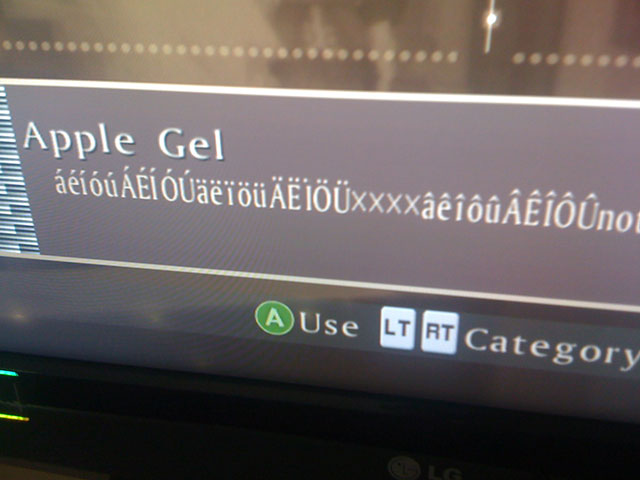
P.S.: La tipografía principal del Tales of the Abyss era Baker Signet, también vendida por Bitstream y también una tipografía incisa.